HTML (Pengenalan & Praktek)
Daftar Isi
- Persiapan Software Pendukung
- Susunan Website
- Bagaimana Hubungan Antara HTML, CSS, JavaScript, PHP, Database, Framework PHP?
- Klasifikasi pada Pengembangan Website
- Klasifikasi Bahasa Pemrograman pada Pengembangan Website
- Apa itu HTML ?
- Kelebihan dan Kekurangan HTML
- Bagian Utama HTML
- Mengenal Elemen, Tag & Atribut HTML
- Apa itu Element ?
- Apa itu Atribut ?
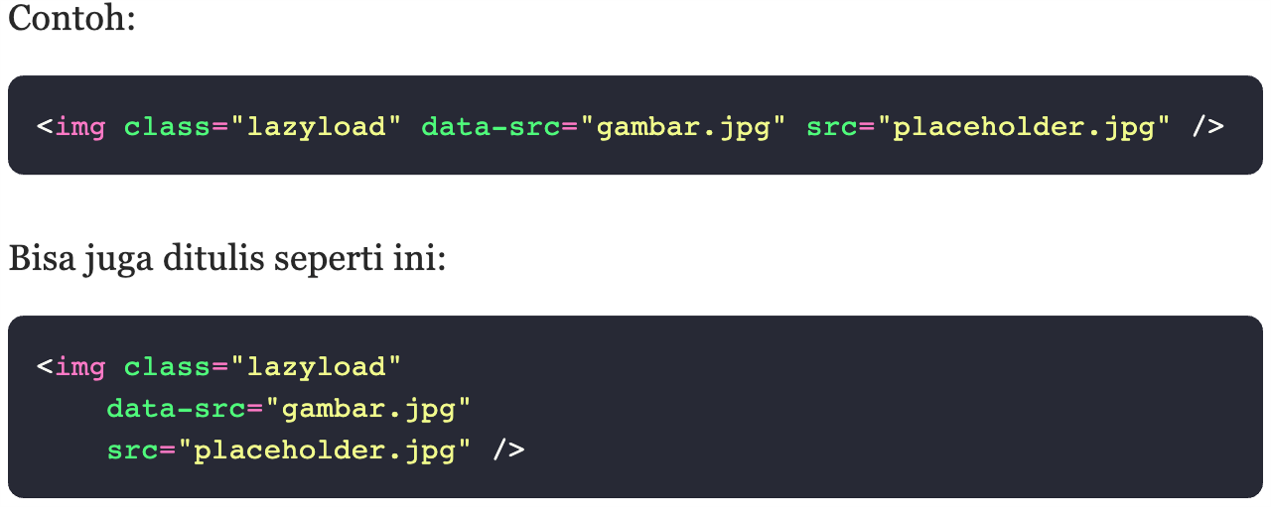
- Cara Menulis Atribut yang Benar
- Kumpulan Tag HTML
- Download Materi Power Point
- Referensi
Persiapan Software Pendukung
- Siapkan Laptop
- Siapkan Koneksi Internet
- Install XAMPP
download di link ini : https://www.apachefriends.org/xampp-files/7.2.33/xampp-windows-x64-7.2.33-1-VC15-installer.exe - Install Visual Studio Code
download di link ini : https://code.visualstudio.com/download - Install Google Chrome
download di link ini : https://www.google.com/chrome/
Susunan Website

- HTML
- CSS
- Javascript
- PHP
- Database / Basis Data (MySQL)
- Framework PHP
- Server
Bagaimana Hubungan Antara HTML, CSS, JavaScript, PHP, Database, Framework PHP?
Meskipun dinyatakan sebagai bahasa mark up yang powerful, HTML tidak sepenuhnya bisa membuat website yang profesional dan responsif. HTML hanya bisa digunakan untuk menambah elemen dan membuat struktur konten.
Namun di satu sisi, HTML bisa bekerja secara maksimal dengan dua bahasa frontend: CSS (Cascading Style Sheets) dan JavaScript. Jika digabungkan, kedua bahasa frontend ini bisa meningkatkan pengalaman user dan mengaktifkan fungsi yang lebih canggih.
- CSS erat kaitannya dengan styling, seperti background, warna, layout, spacing, dan animiasi.
- JavaScript memungkinkan Anda menambahkan fungsionalitas yang dinamis, seperti slider, pop-up, dan galeri foto.
Kira-kira gambaran sederhana perbedaan HTML dan CSS dan JavaScript seperti ini: HTML adalah orang yang tidak memakai satu helai benang pun, CSS adalah bajunya, dan JavaScript adalah aktivitas dan sikapnya.
Klasifikasi pada Pengembangan Website
Pada pengembangan website terdapat klasifikasi istilah yaitu Back End dan Front End.
- Back End adalah proses dan kondisi data yang diolah pada server yang tidak dapat kita lihat bagaimana proses tersebut terjadi pada sebuah web browser
- Front End adalah visual, suara, teks maupun video yang kita dapat lihat pada sebuah website tanpa kita bisa mengetahui bagaimana itu dapat terjadi.
Klasifikasi Bahasa Pemrograman pada Pengembangan Website
Web programmer biasanya dibagi tugaskan dalam 3 divisi sebagai berikut:
- Back End
- MySQL
- Server
- PHP
- Framework PHP - Front End
- HTML
- CSS
- JavaScript - Full Stack
- MySQL - HTML
- Server - CSS
- PHP - JavaScript
- Framework PHP
Apa itu HTML ?
HTML adalah bahasa mark up web yang utama dan dijalankan secara alami di setiap browser serta di-maintain oleh World Wide Web Consortium.
Berdasarkan cara kerja HTML, Anda bisa menggunakannya untuk membuat struktur konten pada website dan aplikasi web (dengan memakai coding HTML sederhana). HTML merupakan level terbawah dari teknologi frontend dan berfungsi sebagai dasar styling yang bisa Anda tambahkan dengan CSS dan fungsionalitas yang dapat dijalakan menggunakan JavaScript.
Kelebihan dan Kekurangan HTML
Sama seperti hal teknis lainnya dalam dunia web, HTML juga punya kelebihan dan kekurangannya.
Kelebihan:
- Bahasa yang digunakan secara luas dan memiliki banyak sumber serta komunitas yang besar.
- Dijalankan secara alami di setiap web browser.
- Memiliki learning curve yang mudah.
- Open-source dan sepenuhnya gratis.
- Bahasa markup yang rapi dan konsisten.
- Standard web yang resmi di-maintain oleh World Wide Web Consortium (W3C).
- Mudah diintegrasikan dengan bahasa backend, seperti PHP dan Node.js.
Kekurangan:
- Paling sering digunakan untuk halaman web statis. Untuk fitur dinamis, Anda bisa menggunakan JavaScript atau bahasa backend, seperti PHP.
- HTML tidak memungkinkan user untuk menjalankan logic. Alhasil, semua halaman web harus dibuat terpisah meskipun menggunakan elemen yang sama, seperti header dan footer.
- Fitur-fitur baru tidak bisa digunakan secara cepat di sebagian browser.
- Terkadang perilaku browser susah untuk diprediksi (misalnya, browser lama tidak selalu bisa render tag yang lebih baru).
Bagian Utama HTML
Dokumen HTML terdiri dari 3 bagian utama yaitu,,dan
https://codepen.io/jiwatmikapratama/pen/JjxopjX
Mengenal Elemen, Tag & Atribut HTML
- Tag HTML adalah komponen-komponen penyusun sebuah website yang dapat digabungkan fungsionalnya sehingga satu halaman website memiliki tujuan fungsional.
- Elemen HTML di definisikan sebagai pembuka Tag html, lalu berisi beberapa content terakhir ditutup dengan tag html itu sendiri
Link ke Menu Utama - Atribut HTML adalah kata – kata special yang berada di opening tag control yang mempengaruhi fungsi dari elemen HTML.
Apa itu Element ?
Elemen dalam HTML adalah sebuah komponen yang menyusun dokumen HTML. Elemen kadang juga disebut sebagai node, karena ia merupakan salah satu jenis node yang menyusun dokumen HTML dalam diagram HTML tree.
Pada diagram tersebut, terdapat tiga macam node.. yakni: Node elemen, Node atribut, dan Node teks.
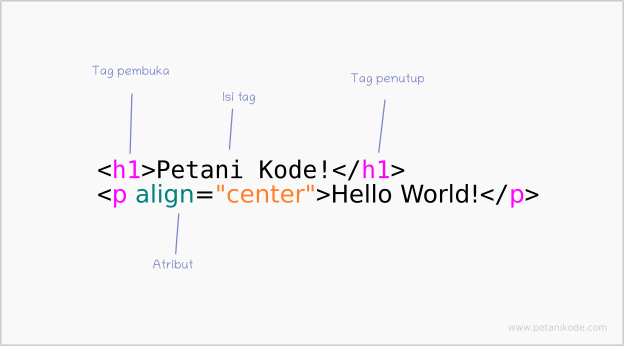
Elemen dibentuk dari tag pembuka, isi tag, dan tag penutup. Kadang juga ditambahkan beberapa atribut.
Pada contoh disamping, terdapat satu elemen <p> dengan atribut align="center" dan memiliki isi berupa teks, yakni Hello World!.
Elemen tidak selalu berisi teks, kadan ia juga akan berisi elemen lain. Ini biasanya kita sebut dengan nested element atau elemen di dalam elemen

Apa itu Atribut ?
Atribut adalah kata khusus yang berada di dalam tag pembuka. Atribut juga disebut sebagai modifier yang akan menentukan perliaku dari elemen.
Atribut dapat ditambahkan pada elemen manapun. Ada juga elemen yang mewajibkan menggunakan atribut seperti elemen <a>, <img>, <video>, dll.
Contoh :
![]()
Tag <a> adalah tag untuk membuat link. Tag ini mewajibkan menambahkan atribut href untuk menyatakan halaman tujuan dari link.
Cara Menulis Atribut yang Benar
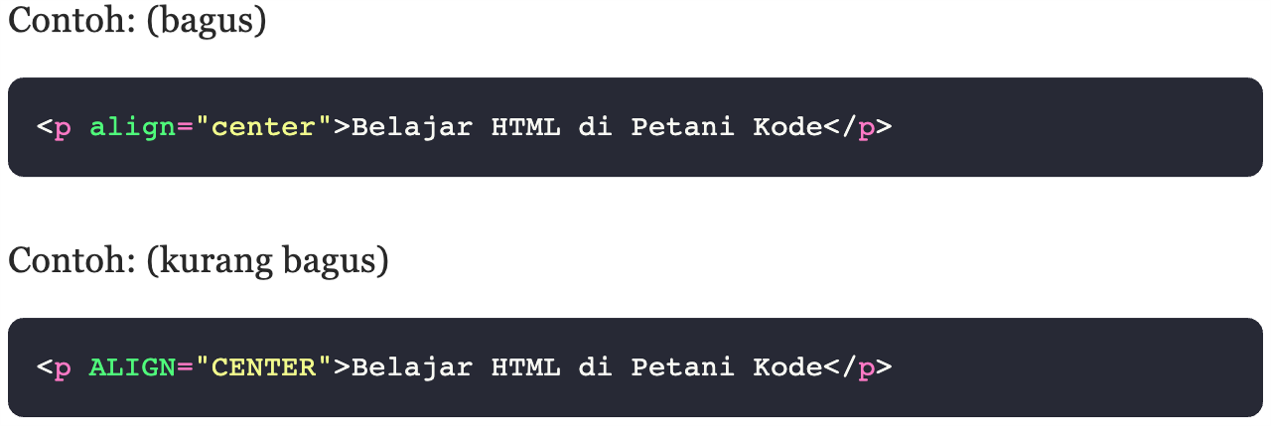
- Gunakan Huruf Kecil
Menulis atribut dengan huruf besar sah-sah saja, dan bahkan valid menurut validator W3C. Tapi saya sarankan menggunakan huruf kecil saja. Karena lebih umum digunakan dan juga mudah terbaca.

-
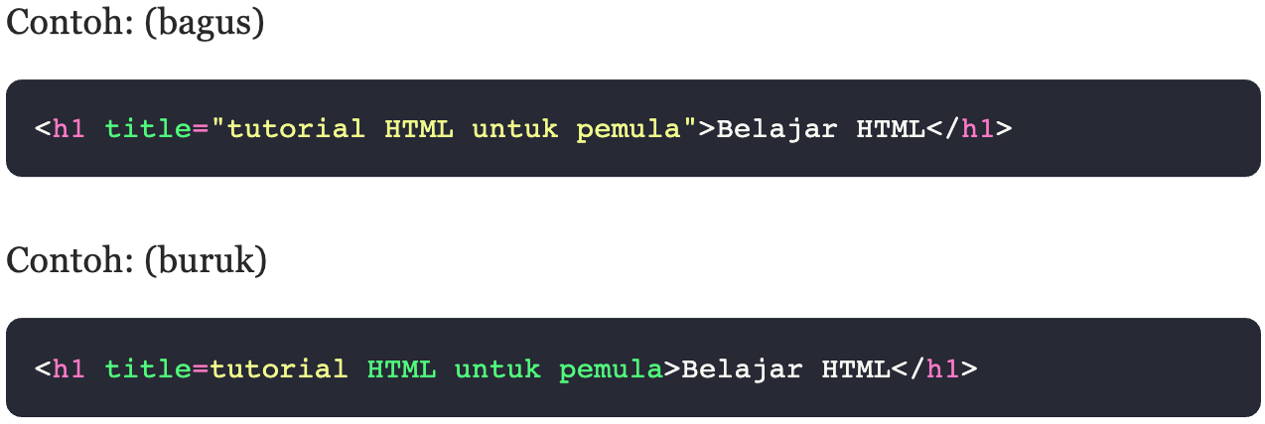
Guanakan Tanda Petik
Gunakan tanda petik untuk mengisi nilai atribut yang mengandung teks.
Mengapa?
Karena jika terdapat lebih dari satu kata, ia akan menciptakan spasi dan akan dianggap sebagai atribut baru.

-
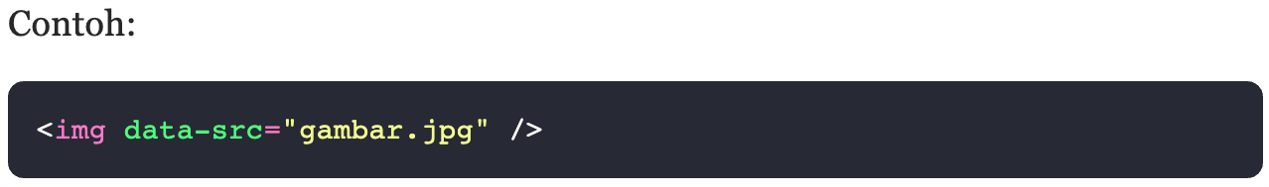
Penggunaan Spasi
Jika ada atribut yang memiliki lebih dari satu nama, maka ia ditulis dengan tanda min (-), bukan spasi.

Lalu, spasis juga digunakan untuk memisahkan dua atau lebih atribut.

Kumpulan Tag HTML
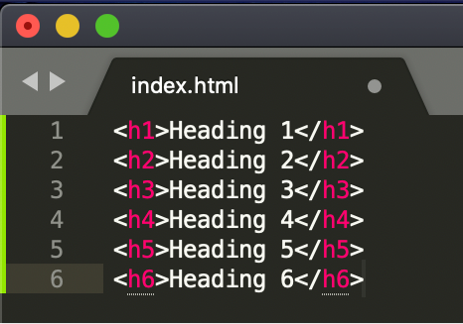
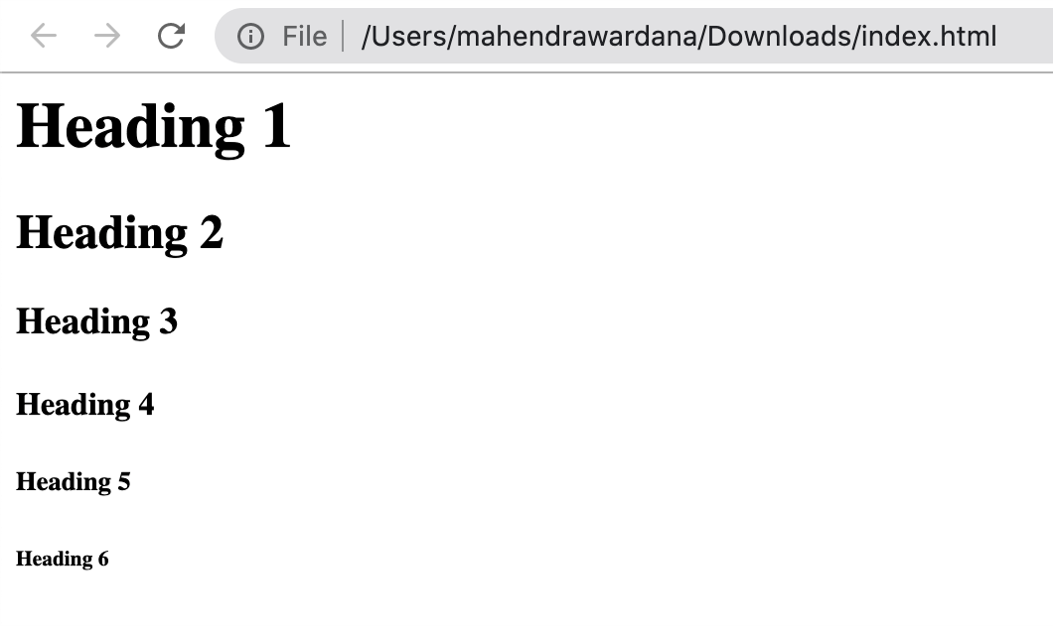
- HTML Headings
Judul HTML adalah judul atau subtitle yang ingin Anda tampilkan di halaman web.
Code:
Hasil:
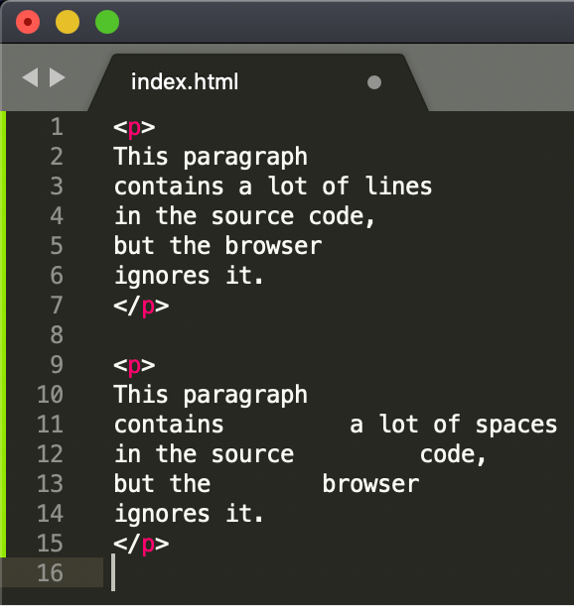
- HTML Paragraph
Paragraf selalu dimulai pada baris baru, dan biasanya berupa blok teks.
Code:
Hasil:
- HTML Styles
Atribut gaya HTML digunakan untuk menambahkan gaya ke elemen, seperti warna, font, ukuran, dan lainnya.
Code:
Hasil:
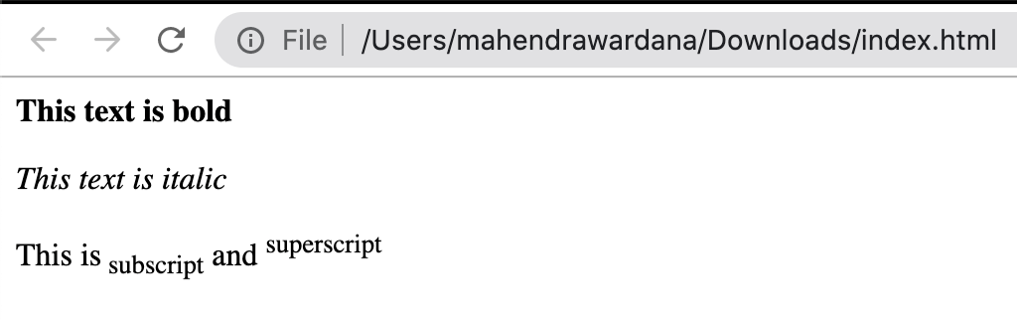
- HTML Formating
HTML mengandung beberapa elemen untuk mendefinisikan teks dengan arti khusus.
Code:
Hasil:
- HTML Links
Tautan ditemukan di hampir semua halaman web. Link memungkinkan pengguna untuk mengklik dari halaman ke halaman.
Code:
Hasil:
- HTML Images
Code:
Hasil:
Download Materi Power Point
https://drive.google.com/drive/folders/1MR1M29nrEI8Lgb6wMrW8BOrvat0AHLUZ?usp=drive_link
Referensi
1. https://www.petanikode.com/html-dasar/
2. https://www.petanikode.com/html-tag-elemen-atribut/
3. https://www.w3schools.com/html/default.asp


