CSS (Pengenalan & Praktek)
Daftar Isi
- Pengenalan CSS?
- Apa itu CSS ?
- CSS Syntax
- CSS Selectors
- Cara Penggunaan CSS pada HTML
- CSS Colors
- CSS Backgrounds
- CSS Border
- CSS Padding
- CSS Text
- CSS Font
- CSS Links
- CSS Tabel
- CSS Layout – Float & Clear
- Praktek
- Download Materi Power Point
- Referensi
Pengenalan CSS?
CSS adalah bahasa kedua setelah HTML yang harus dipelajari seorang web developer.
Pengetahuan tentang CSS sangatlah penting bagi seorang web developer, karena dengan CSS kita bisa:
- Halaman landing page yang menarik
- Template atau tema blog
- Mengubah PSD (Desain web) menjadi HTML
- dan sebagainya.
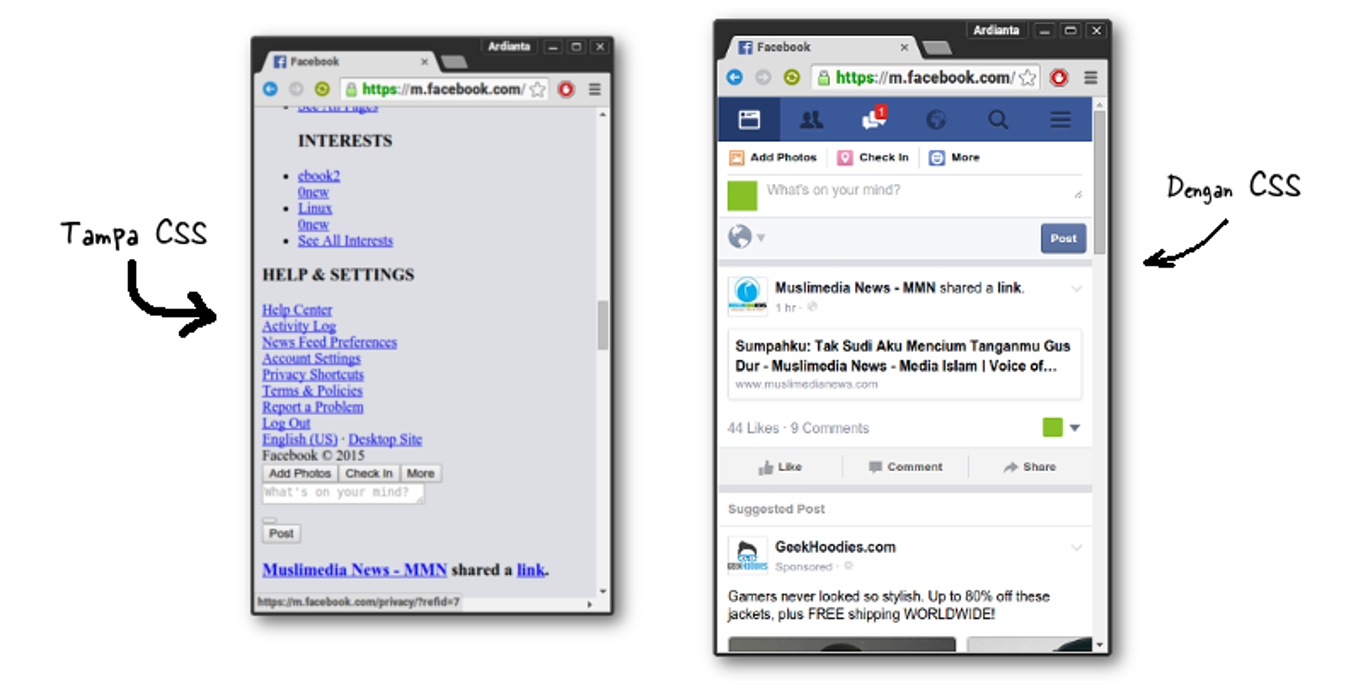
Contohnya, bagaimana tampilan facebook tanpa CSS?
Mungkin bisa seperti disamping:
Apa itu CSS ?
CSS (Cascade Style Sheet) merupakan sebuah bahasa untuk mengatur tampilan web sehingga terlihat lebih menarik dan indah.
Dengan CSS, kita dapat mengatur layout (tata letak), warna, font, garis, dan lain-lain.
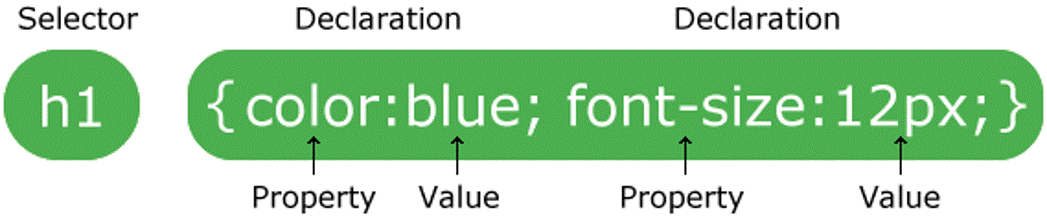
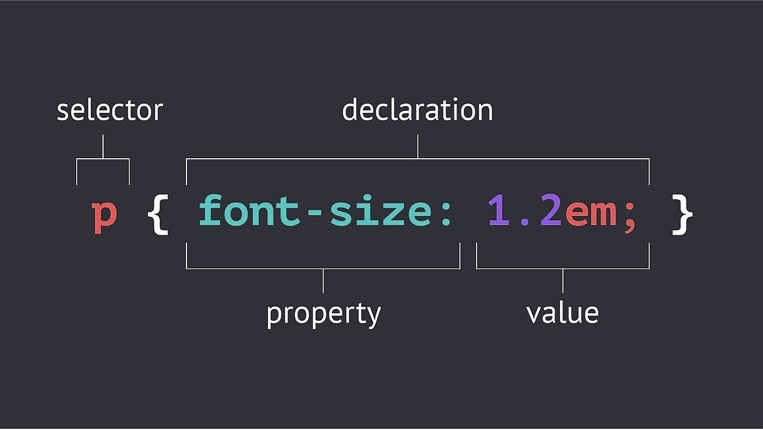
CSS Syntax
Selektor menunjuk ke elemen HTML yang ingin Anda gaya.
Blok deklarasi berisi satu atau lebih deklarasi yang dipisahkan oleh titik koma.
Setiap deklarasi menyertakan nama properti CSS dan nilai, dipisahkan oleh titik dua.
Beberapa deklarasi CSS dipisahkan dengan titik koma, dan blok deklarasi dikelilingi oleh tanda kurung kurawal.


CSS Selectors

Selektor adalah kata kunci untuk memilih elemen HTML yang akan kita atur.
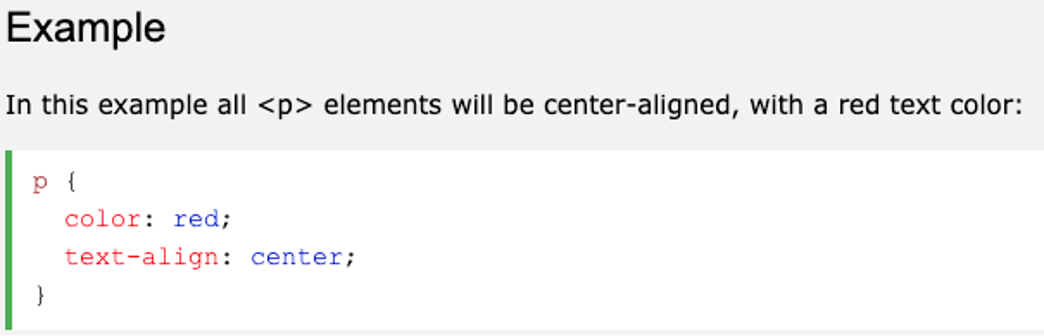
Contohnya:
Artinya: Kita memilih semua elemen, lalu diberikan warna teks red (merah).
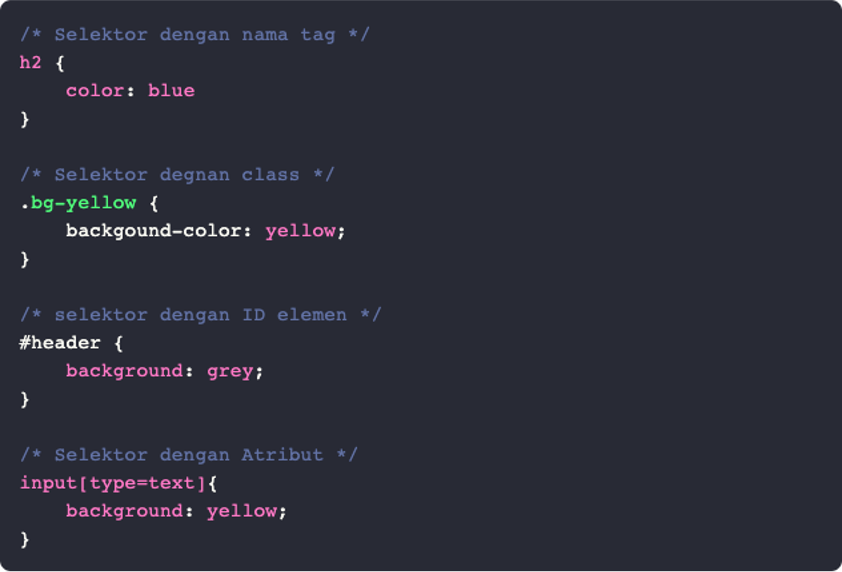
Selektor dapat berupa nama tag, class, id, dan atribut.
Contoh:

-
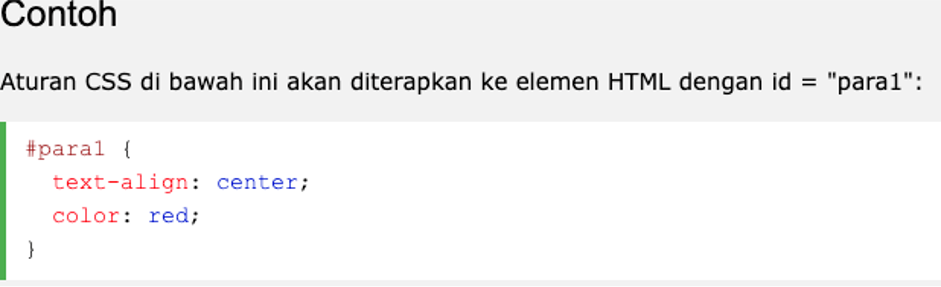
CSS id Selector
Pemilih id menggunakan atribut id dari elemen HTML untuk memilih elemen tertentu.
Id sebuah elemen unik dalam sebuah halaman, jadi pemilih id digunakan untuk memilih satu elemen unik!
Untuk memilih elemen dengan id tertentu, tulis karakter hash (#), diikuti dengan id elemen.
-
CSS class Selector
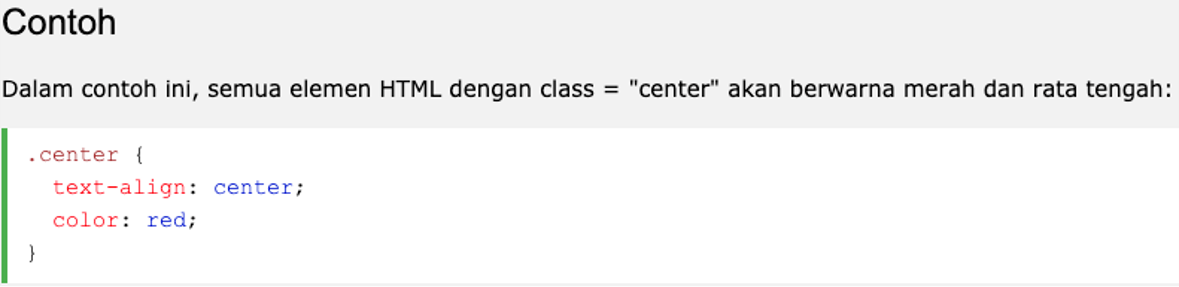
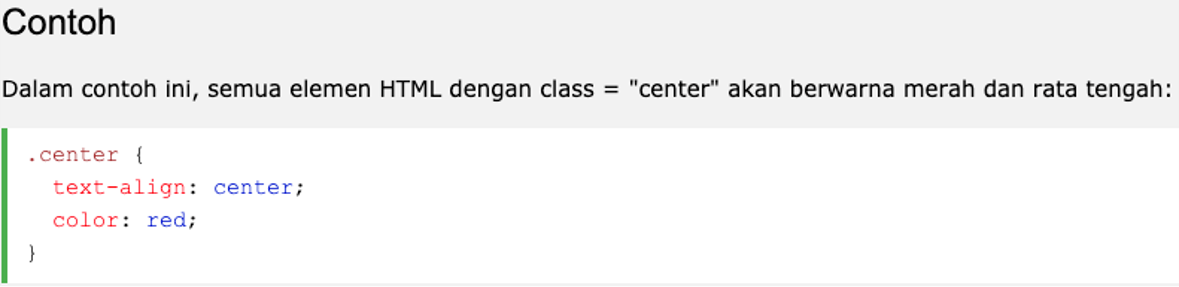
Pemilih kelas memilih elemen HTML dengan atribut kelas tertentu.
Untuk memilih elemen dengan kelas tertentu, tulis karakter titik (.), Diikuti dengan nama kelas.

Anda juga dapat menentukan bahwa hanya elemen HTML tertentu yang harus dipengaruhi oleh kelas.

Cara Penggunaan CSS pada HTML
Saat browser membaca style sheet, itu akan memformat dokumen HTML sesuai dengan informasi di style sheet.
Tiga Cara Menyisipkan CSS
Ada tiga cara memasukkan style sheet:
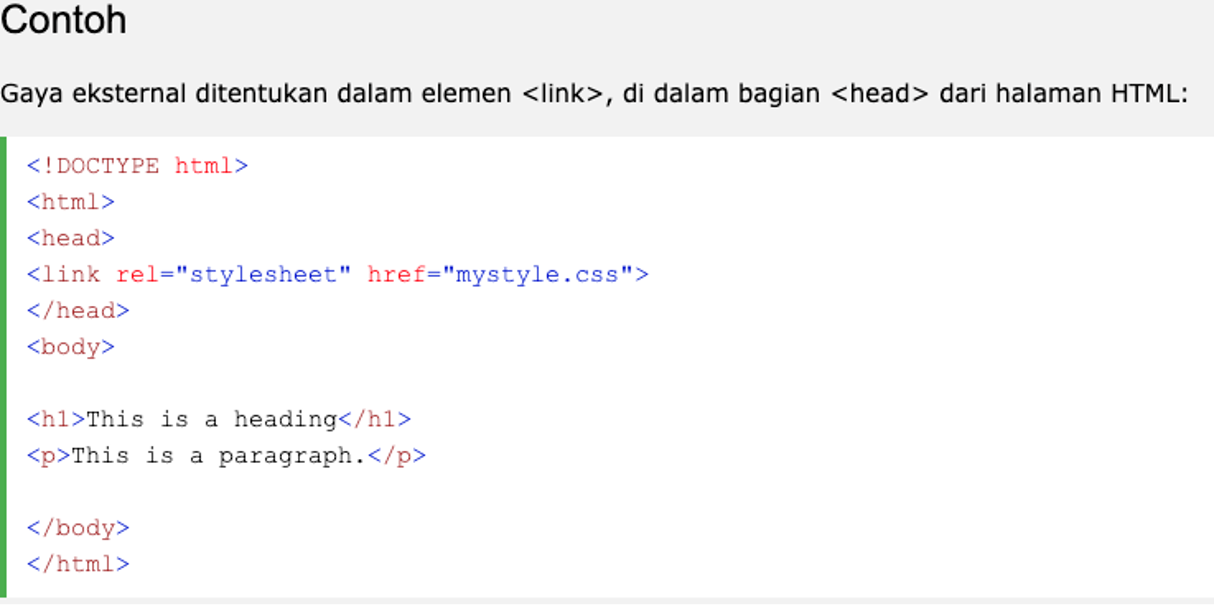
- CSS Eksternal
Dengan lembar gaya eksternal, Anda dapat mengubah tampilan seluruh situs web hanya dengan mengubah satu file!
Setiap halaman HTML harus menyertakan referensi ke file lembar gaya eksternal di dalam elemen <link>, di dalam bagian head.

Style sheet eksternal dapat ditulis di editor teks apa pun, dan harus disimpan dengan ekstensi .css.
File .css eksternal tidak boleh berisi tag HTML apa pun.
Berikut adalah tampilan file "mystyle.css":

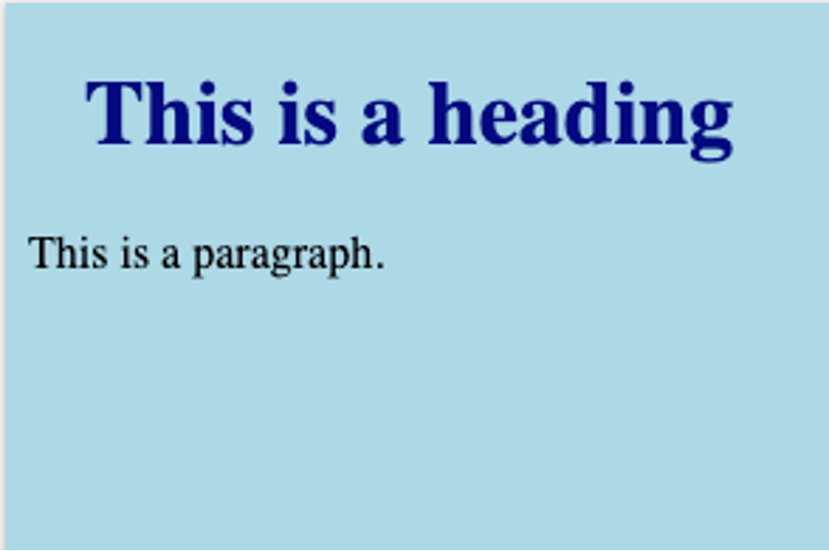
Hasil:
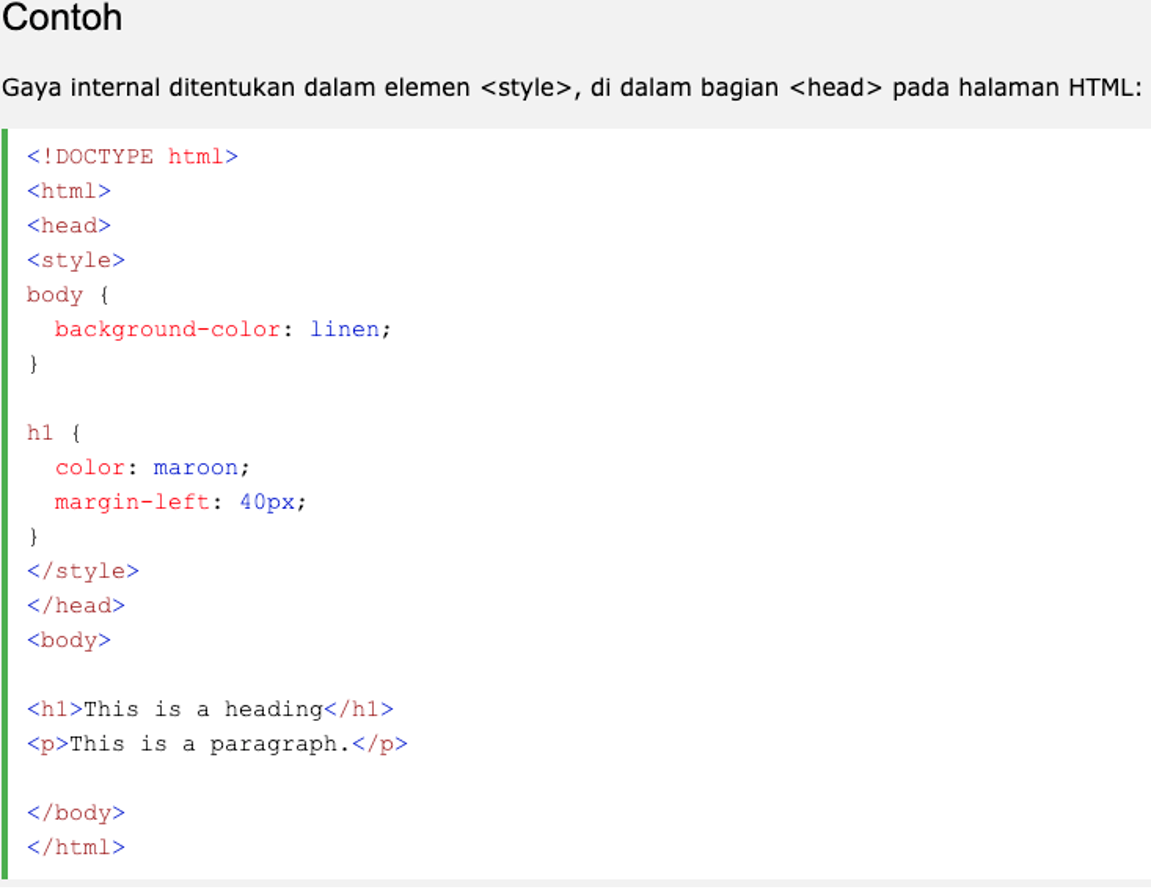
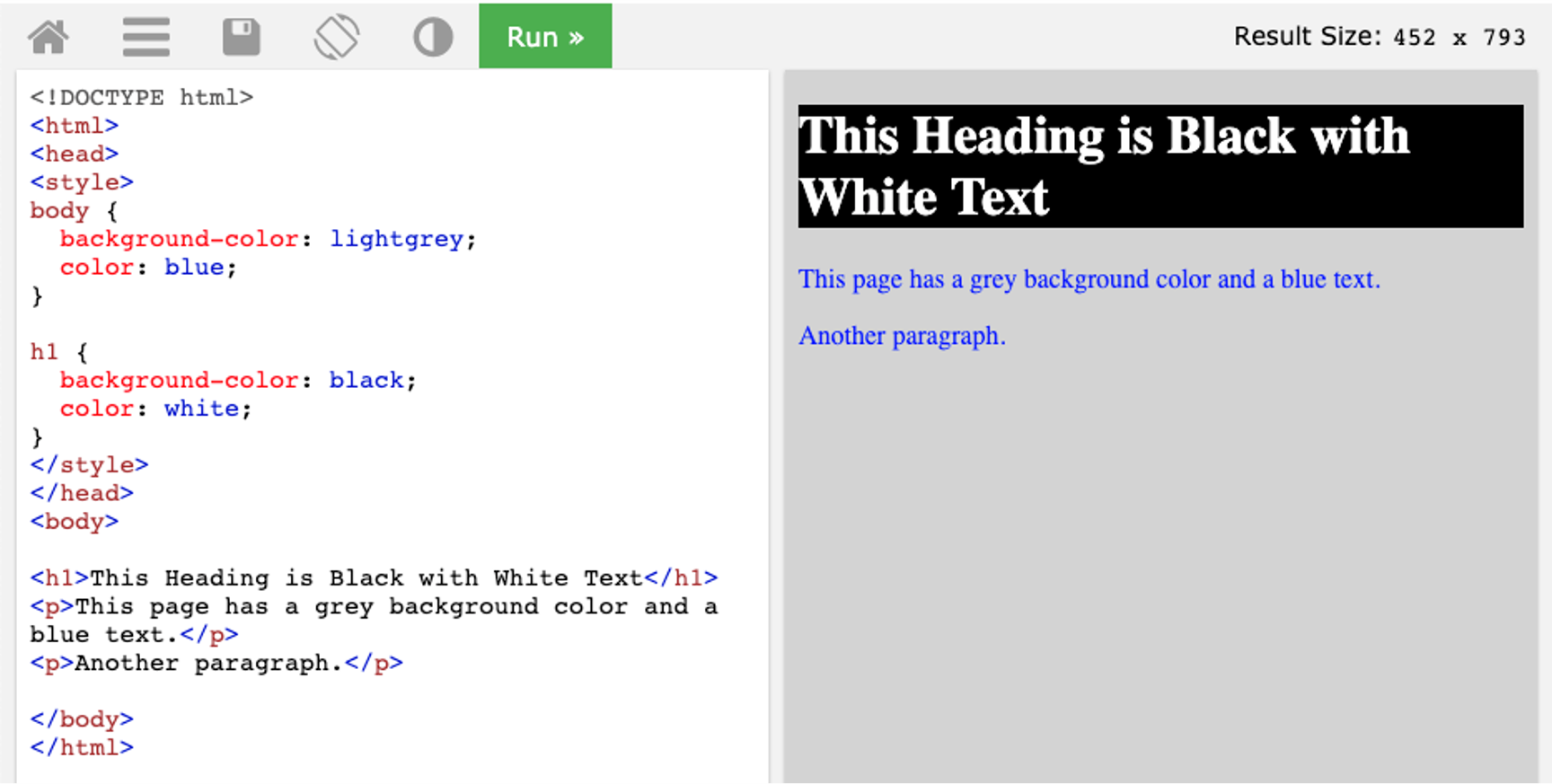
- CSS internal
Style sheet internal dapat digunakan jika satu halaman HTML memiliki gaya yang unik.
Gaya internal ditentukan di dalam elemen <style>, di dalam bagian kepala.

Hasil:
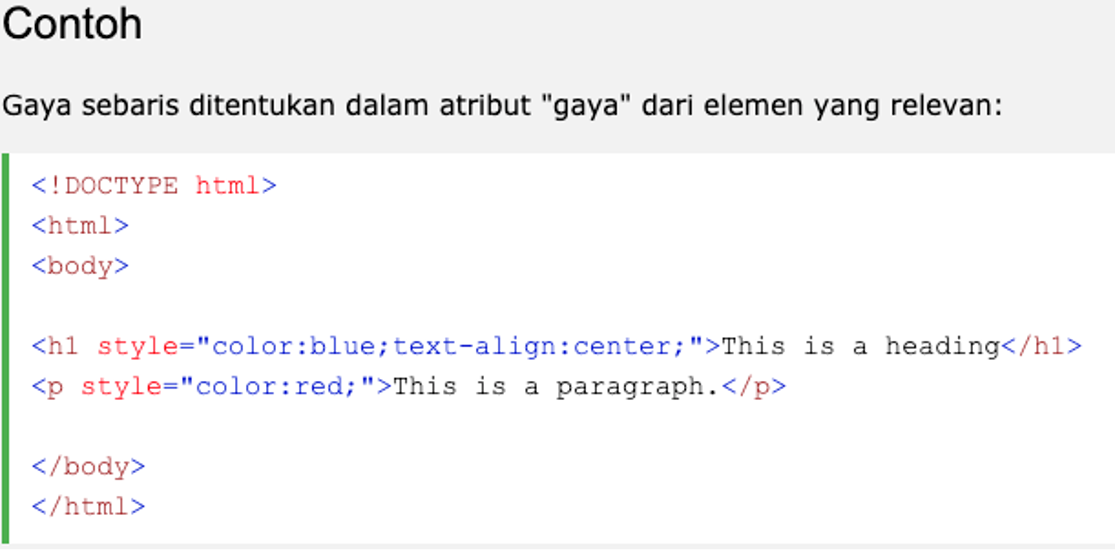
- Inline CSS
Gaya sebaris dapat digunakan untuk menerapkan gaya unik untuk satu elemen.
Untuk menggunakan gaya sebaris, tambahkan atribut gaya ke elemen yang relevan. Atribut style dapat berisi properti CSS apa pun.

Hasil:
CSS Colors
Warna ditentukan menggunakan nama warna yang telah ditentukan sebelumnya, atau nilai RGB, HEX, HSL, RGBA, HSLA.
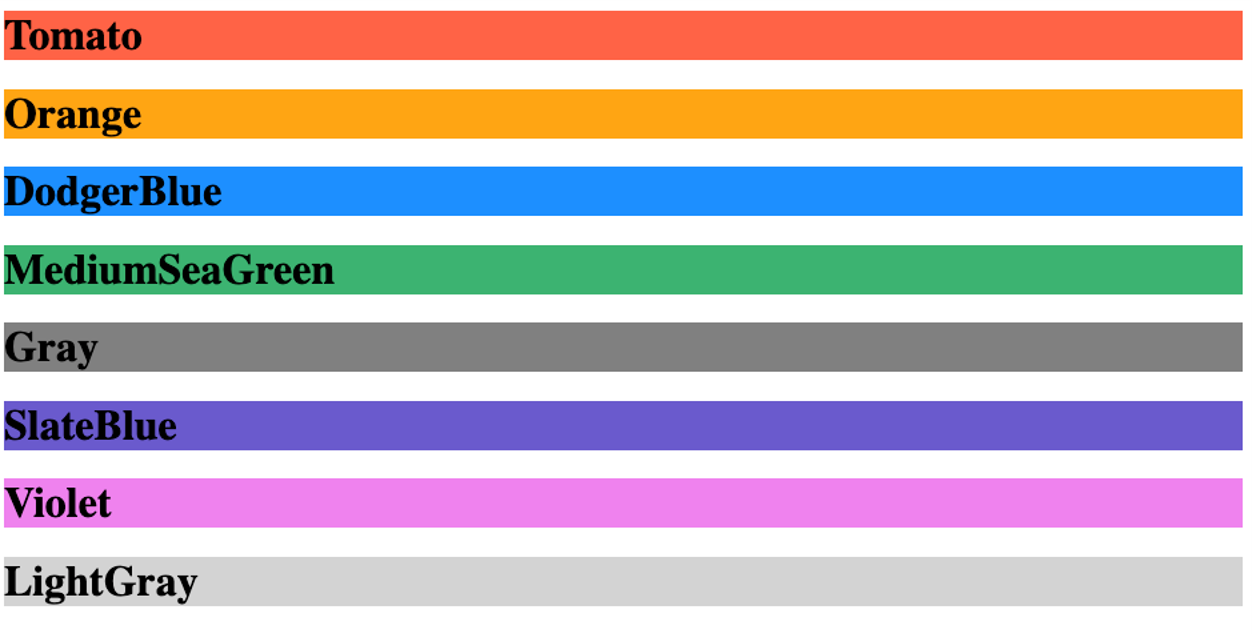
- Nama Warna CSS
Di CSS, warna dapat ditentukan dengan menggunakan nama warna:


-
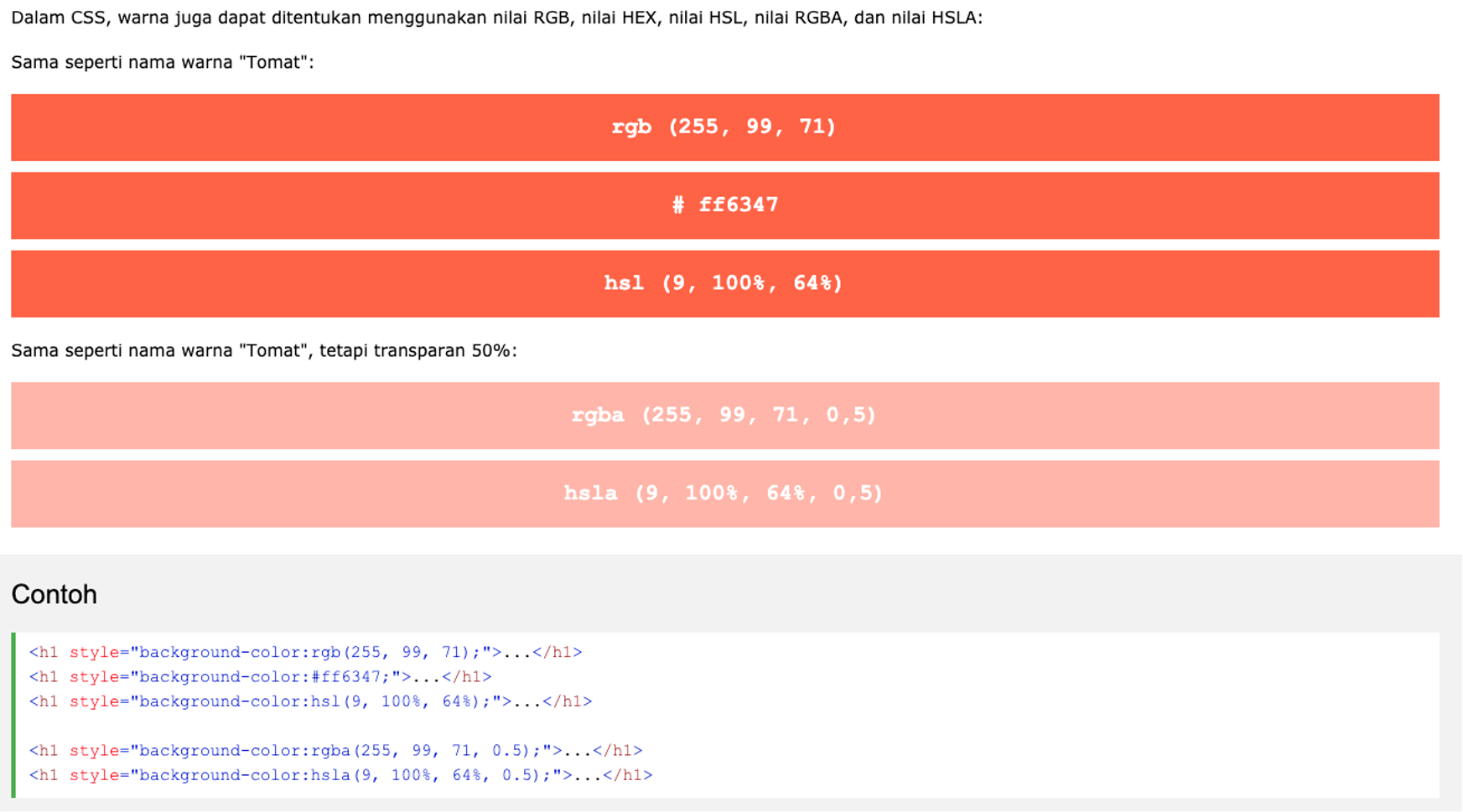
Nilai Warna CSS

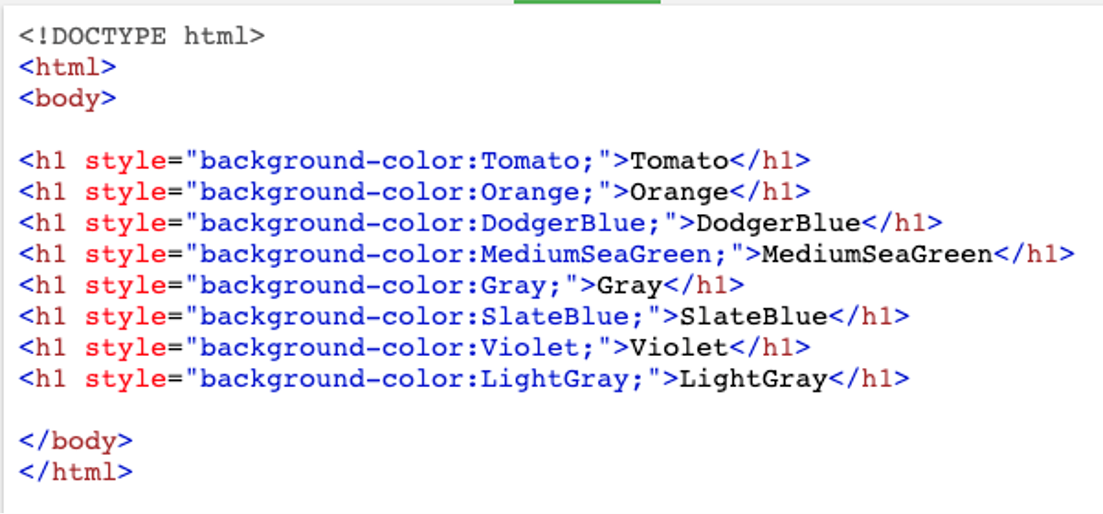
CSS Backgrounds
-
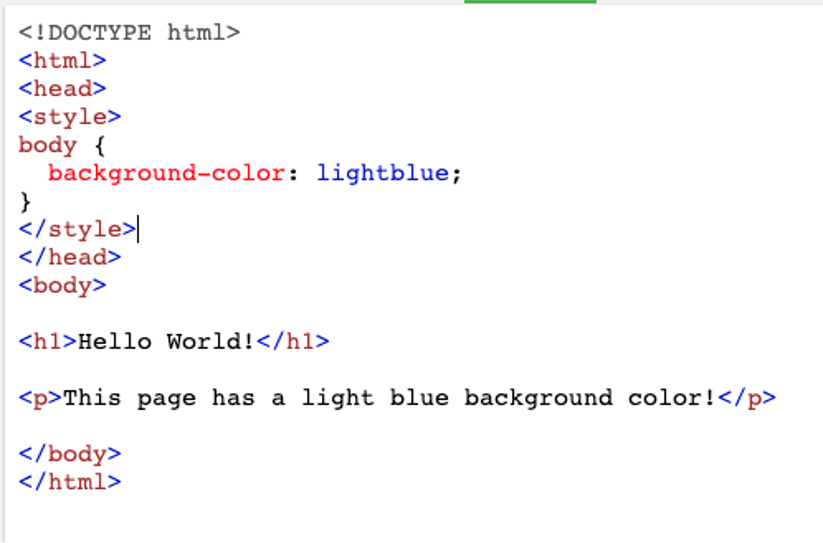
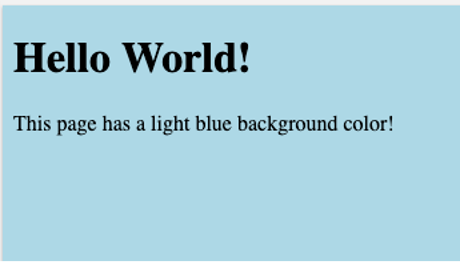
Background Color
Properti background-color menentukan warna latar belakang dari elemen.

Hasil:
-
Background Image
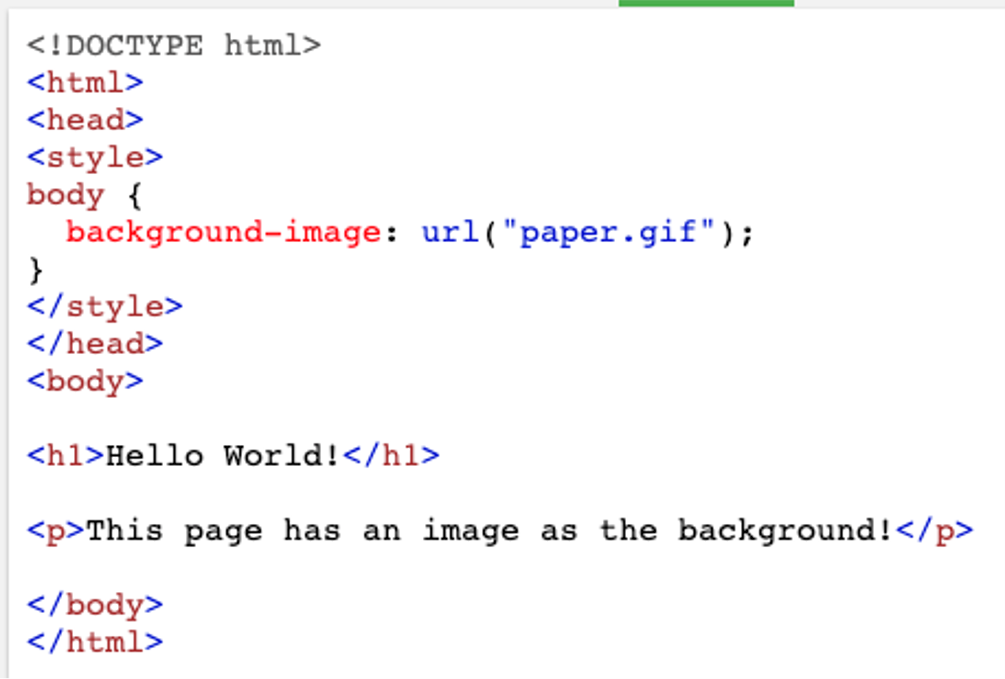
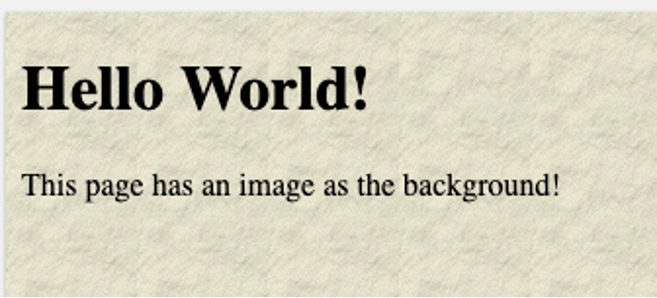
Background image properti menentukan gambar yang digunakan sebagai latar belakang suatu element. Secara default, gambar diulang sehingga memenuhi seluruh elemen
Hasil:
CSS Border
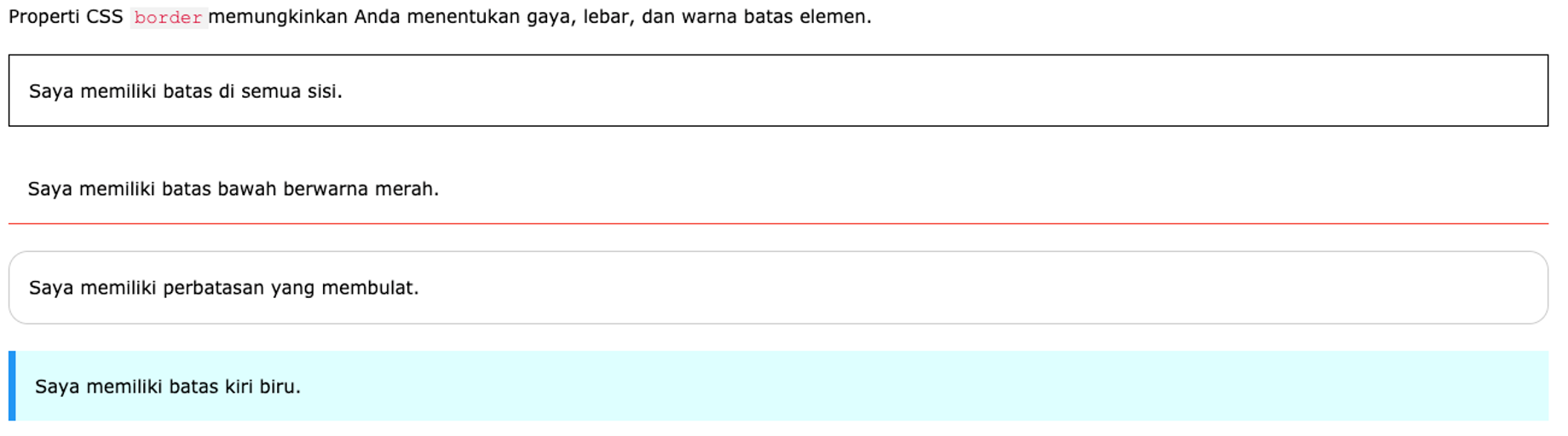
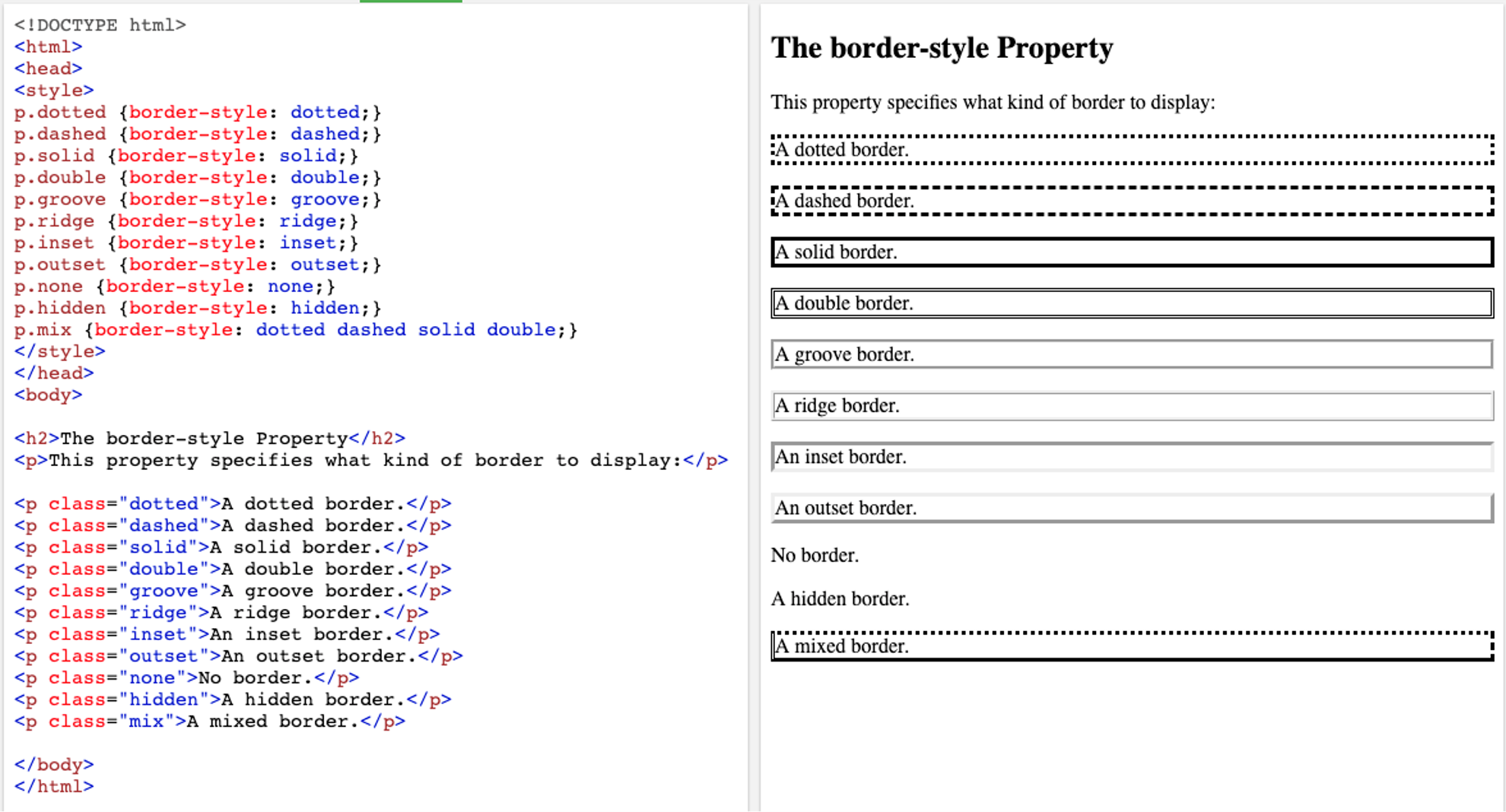
Properti CSS border memungkinkan Anda menentukan gaya, lebar, dan warna batas elemen.


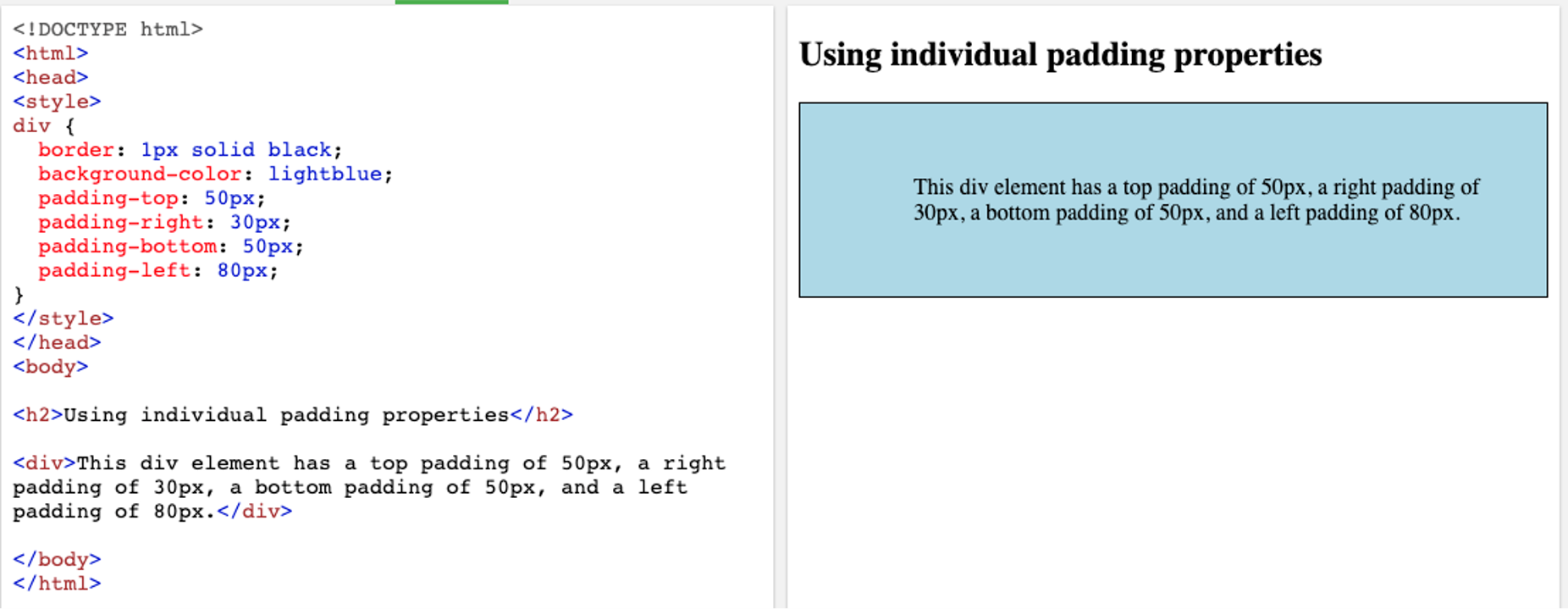
CSS Padding
Properti CSS paddingdigunakan untuk menghasilkan ruang di sekitar konten elemen, di dalam batas yang ditentukan.
Dengan CSS, Anda memiliki kendali penuh atas padding. Ada properti untuk mengatur padding untuk setiap sisi elemen (atas, kanan, bawah, dan kiri).

CSS Text
CSS Text merupakan sebuah kode design pada HTML yang dapat mengubah warna text pada sebuah halaman website

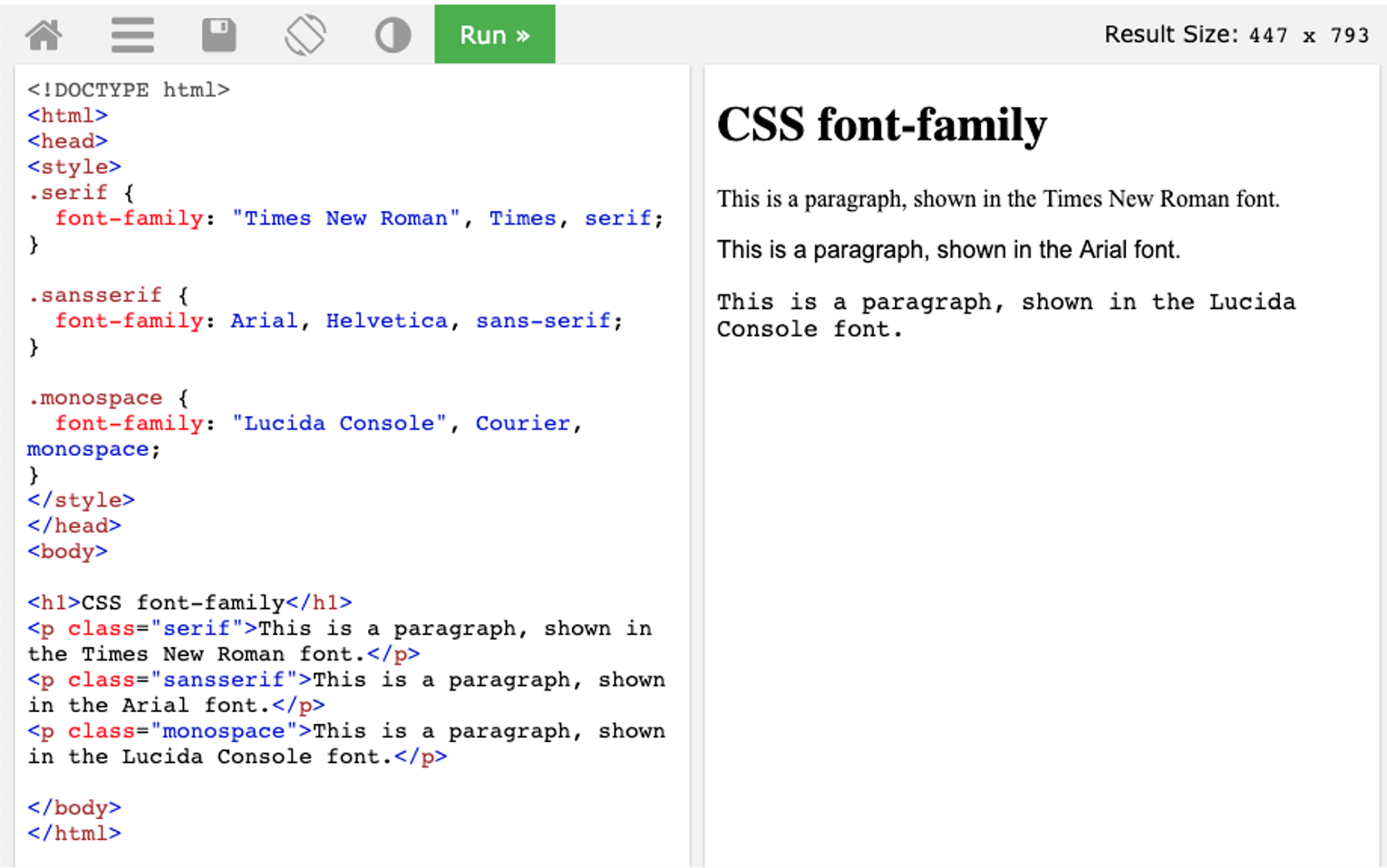
CSS Font
Properti font CSS menentukan jenis font, ketebalan, ukuran, dan gaya teks.

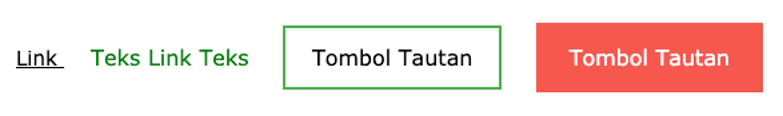
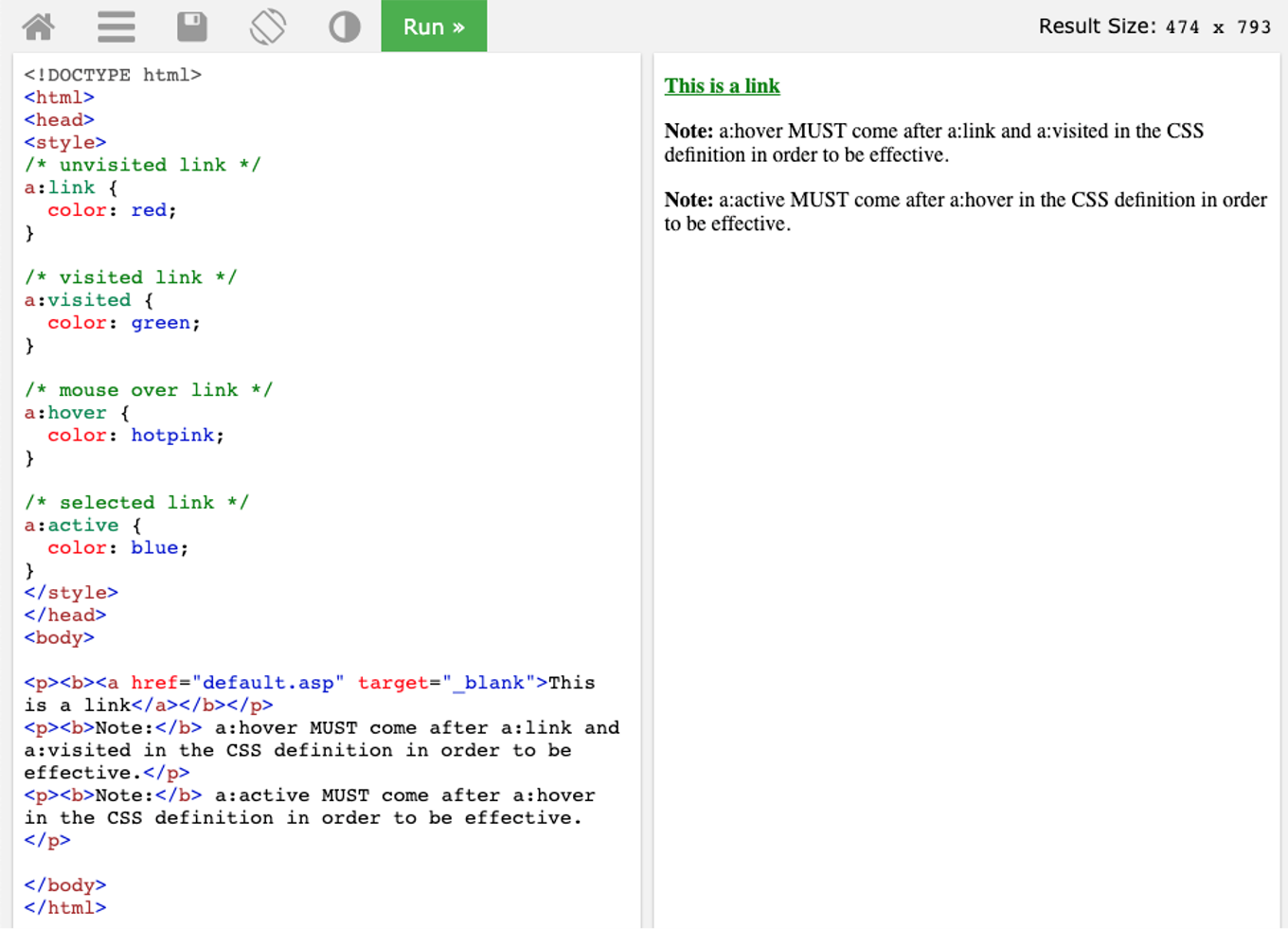
CSS Links
Dengan CSS, tautan / Link dapat diatur gaya dengan berbagai cara.


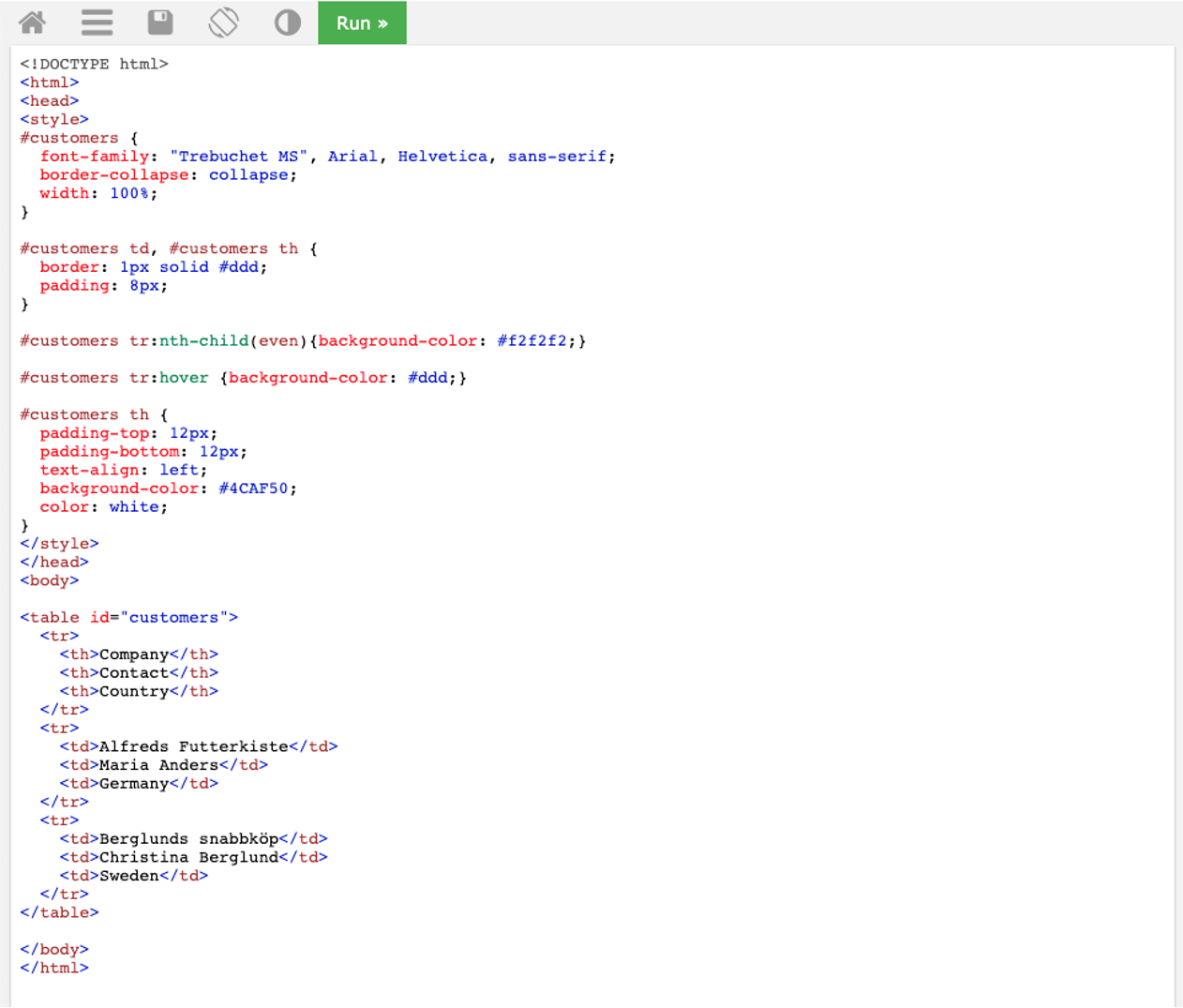
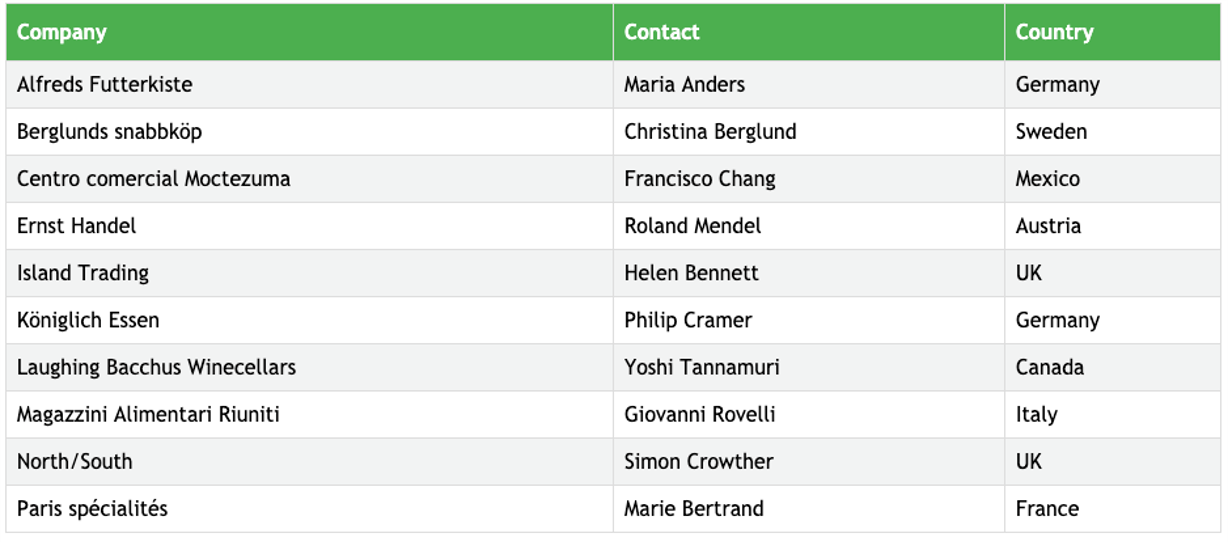
CSS Tabel
Tampilan tabel HTML dapat ditingkatkan dengan CSS:


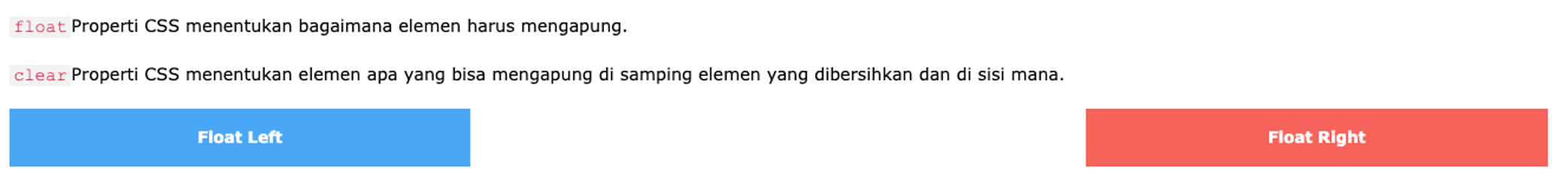
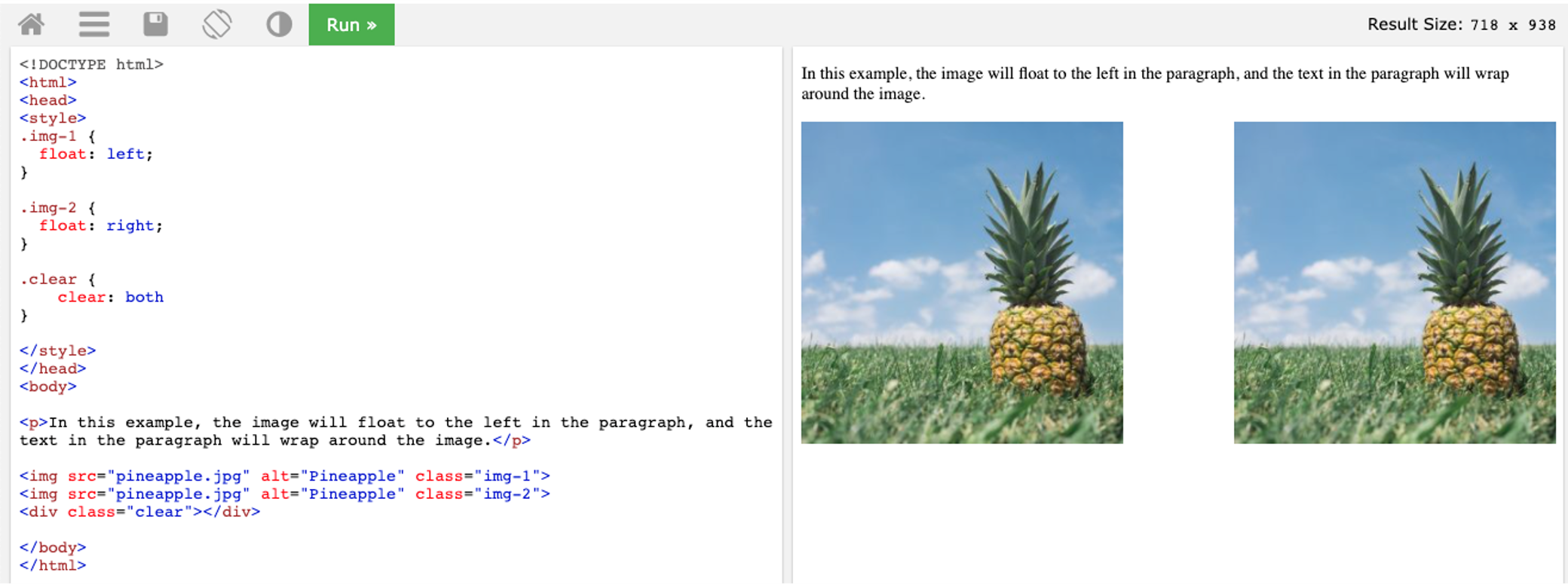
CSS Layout – Float & Clear
float: Properti CSS menentukan bagaimana elemen harus mengapung.
clear: Properti CSS menentukan elemen apa yang bisa mengapung di samping elemen yang dibersihkan dan di sisi mana.


Praktek
Silahkan download file Praktek yang ada di LMS Pemrograman Web Pertemuan ke 3
Download Materi Power Point
https://drive.google.com/drive/folders/1MS6EnYKfKZNvf96RLTZE5Or4Idt-gQa0?usp=drive_link
Referensi
1.https://www.w3schools.com/css/
2.https://www.petanikode.com/css-untuk-pemula/


